
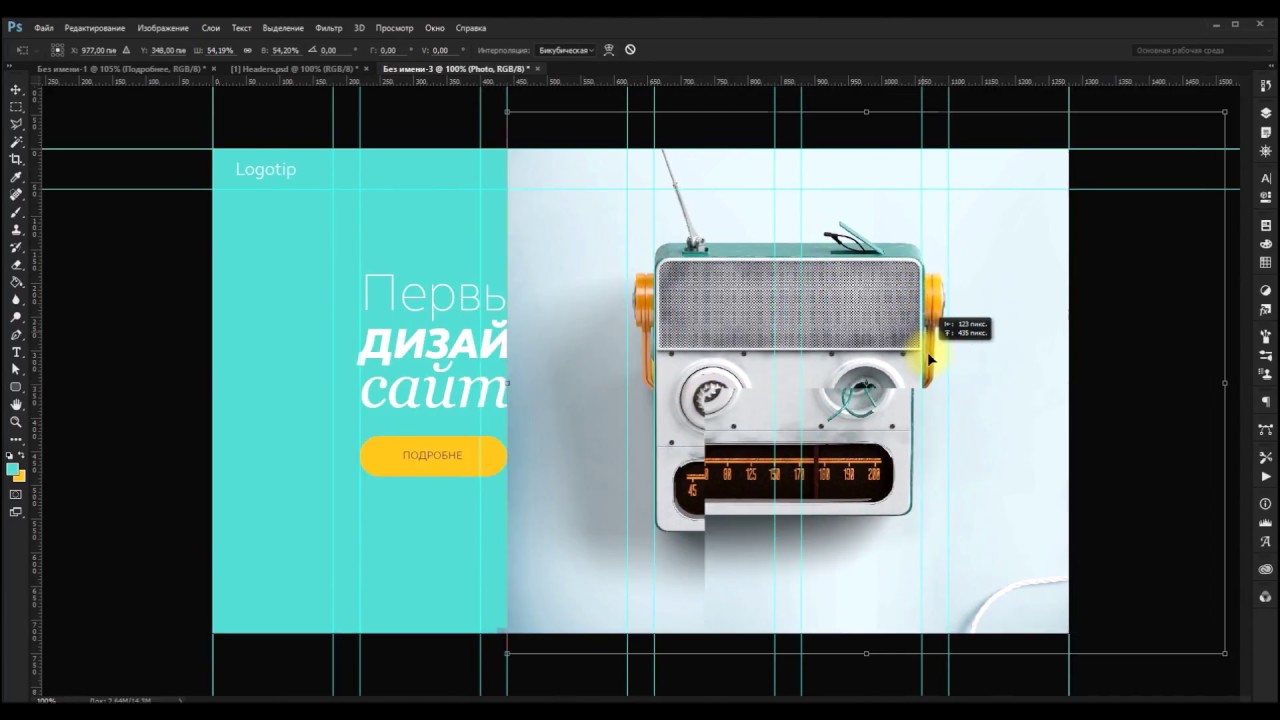
Создание дизайна сайта в фотошопе, размеры макета
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop. Содержание: Что такое макет сайта Зачем нужен макет сайта Разработка макета сайта: работаем поэтапно Техзадание Прототип Подбор цвета Подбор шрифта Проработка Создание гайда Как создать макет сайта в фотошопе Как создать макет сайта онлайн или в программе Wilda Mockflow iPlotz Moqups Marvel Justinmind Ошибки в создании макета сайта Ошибки в дизайне Ошибки, критичные для верстки Создание макета сайта: что стоит запомнить.













Создаем дизайн сайта в фотошопе
Основная задача предлагаемого комплексного курса — обучение профессиональных web-дизайнеров, способных самостоятельно разрабатывать дизайн для web-сайтов, создавать макеты веб-страниц, компьютерную графику и элементы оформления в графической программе Photoshop. Тема 2: Навигация в Фотошопе: Наезд и откат камеры, перемещение листа за экраном. Тема 3: Настройка интерфейса Фотошопа. Установка, закрепление, сворачивание и удаление палитр докеров.
- Что такое макет сайта
- Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе.
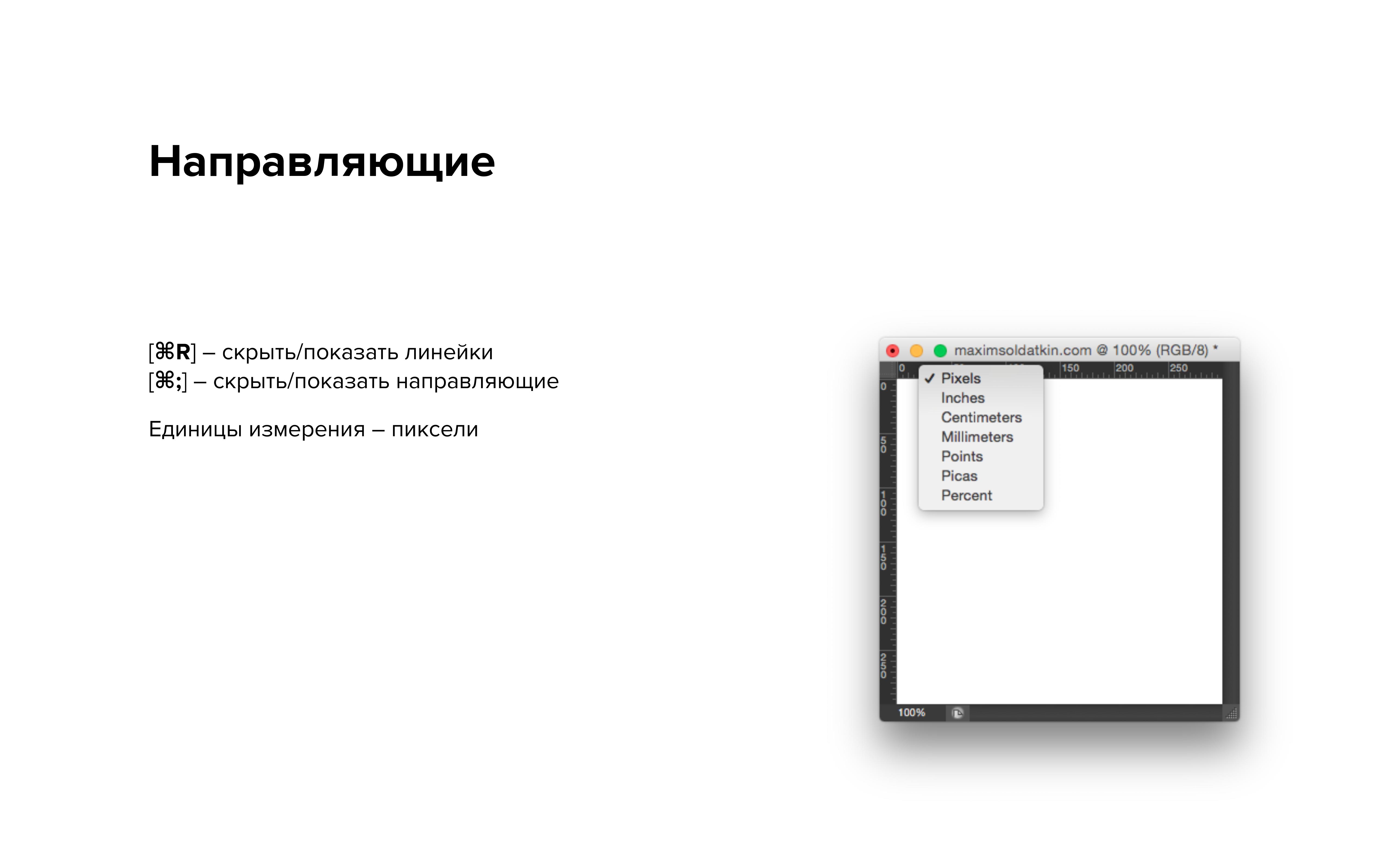
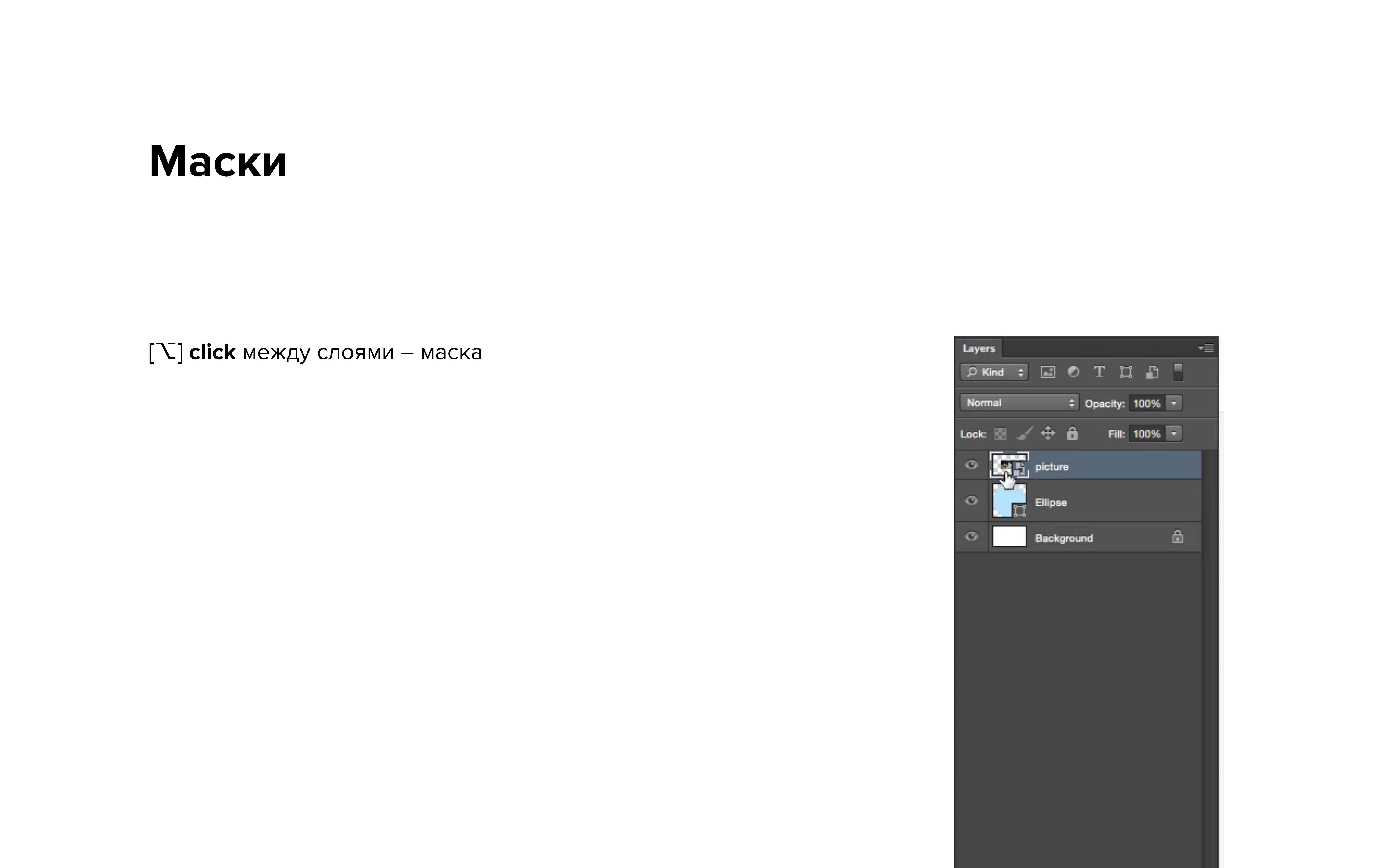
- Освойте основы работы с Photoshop для веб-дизайна: настройка интерфейса, слои, текст, экспорт изображений и многое другое! Photoshop является одним из самых популярных инструментов для веб-дизайнеров, благодаря его многофункциональности и возможностям для работы с графикой и изображениями.
- Практический онлайн курс посвящен изучению основ компьютерной графики с помощью самого популярного графического редактора Photoshop.
- Зачем он нужен
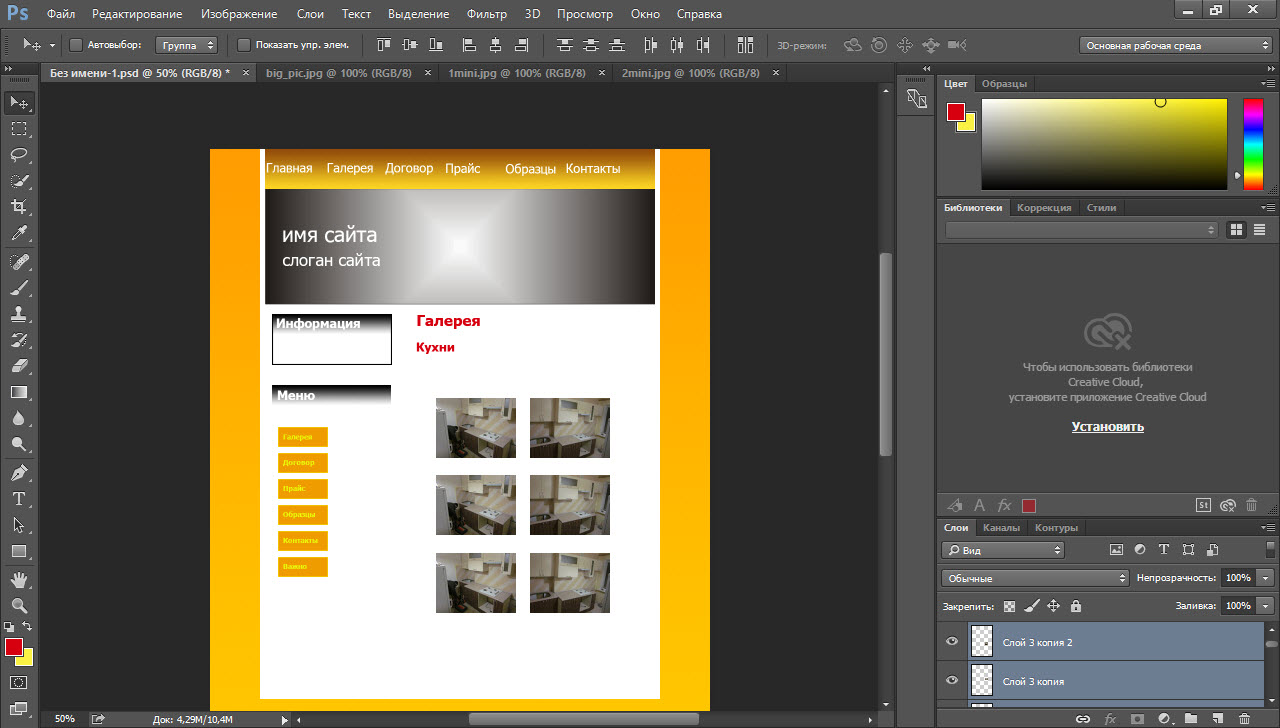
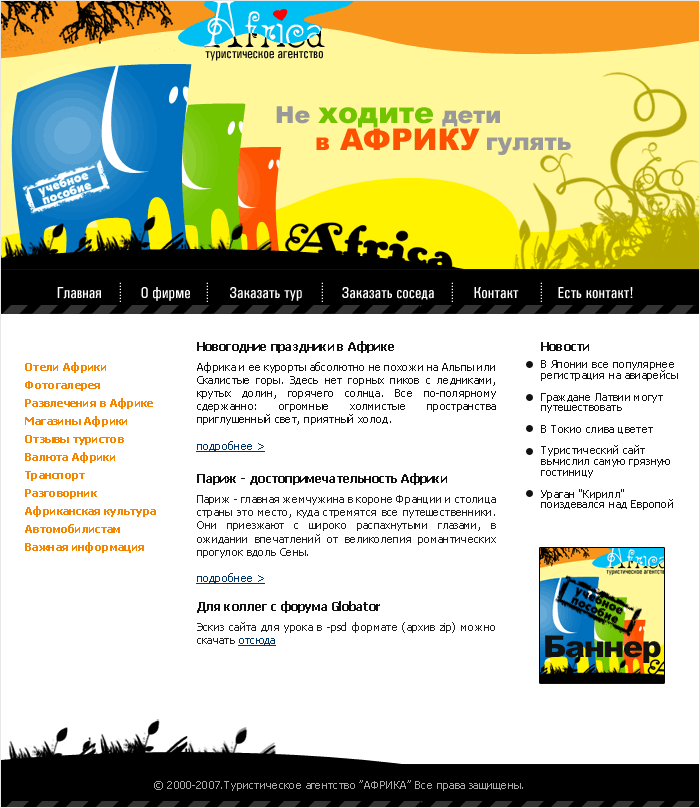
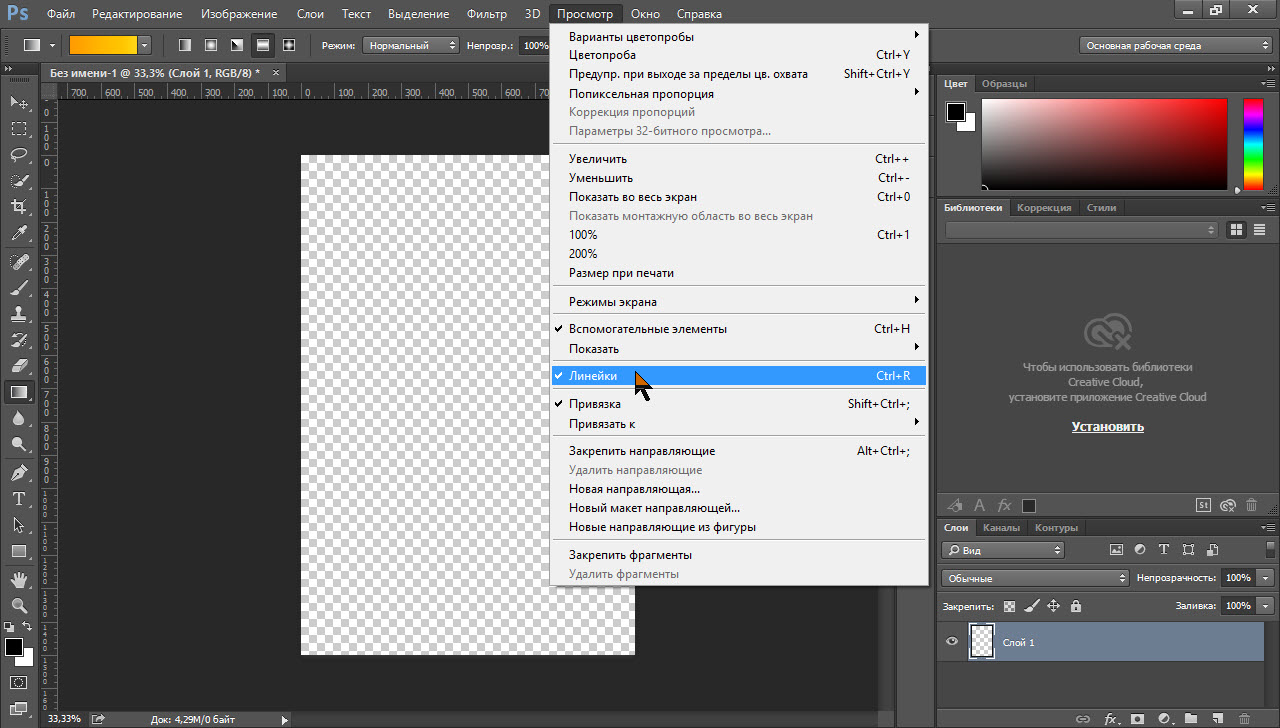
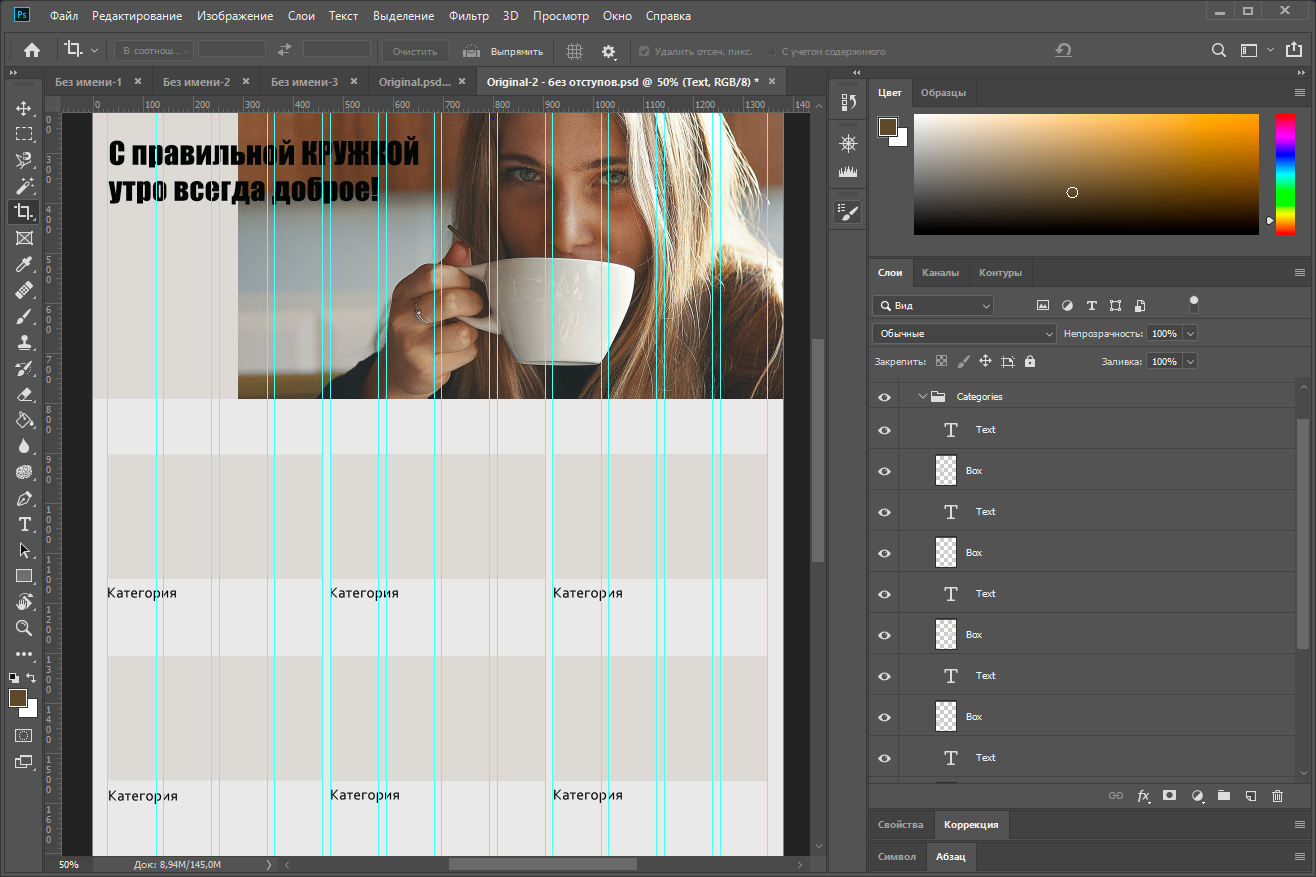
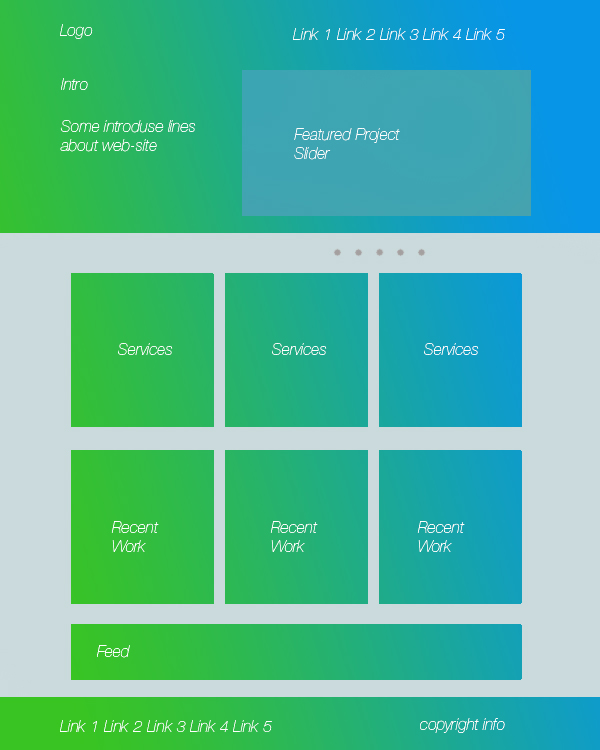
- По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop.
- Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
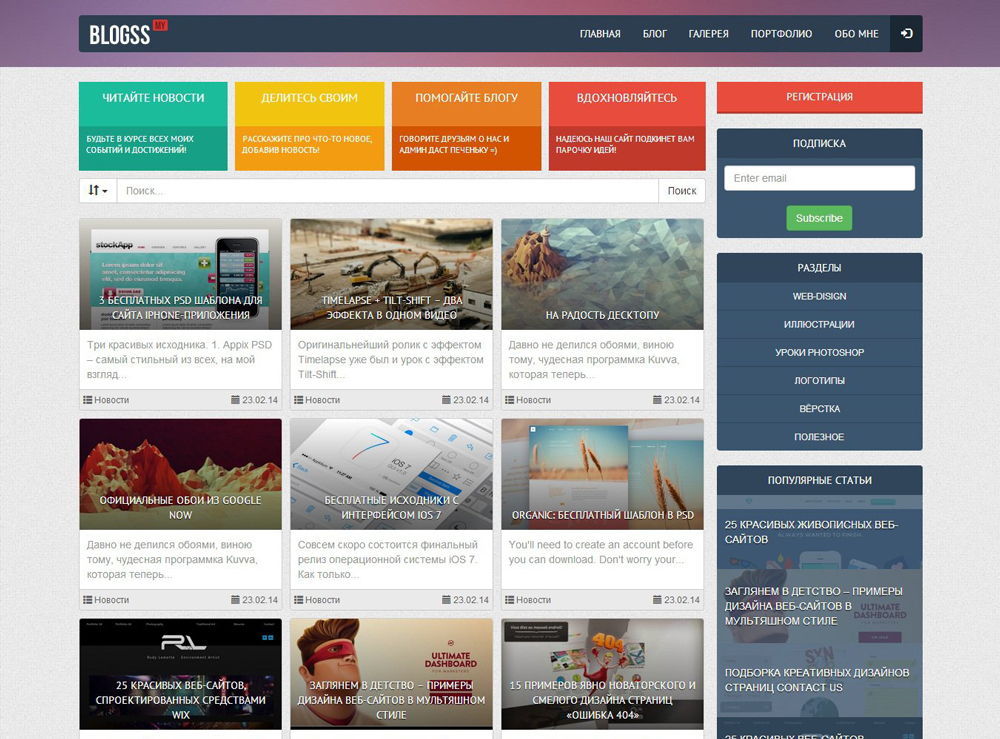
- Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания.








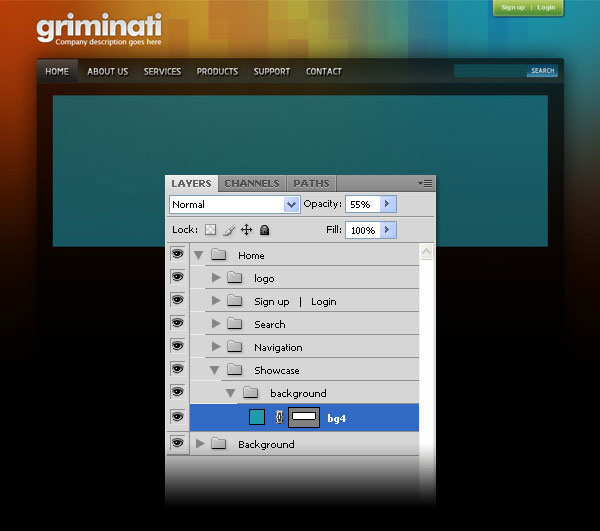
Дизайн сайта в фотошопе
Все сервисы Хабра. Я заметил, что некоторые делают сайты в фш, макеты там, направляющие, а надо ли это? Я учусь писать сайты на html, css и не делаю никаких макетов в фотошопе, но может это сейчас тренд такой, так сказать мода?